
I wanted to be able to browse my friends' profiles not just the list of things that comes to my facebook home. I found no quick easy way so I made my own.
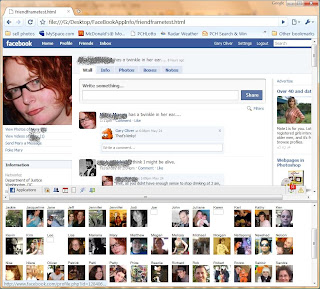
A list of all my friends appears as a set of icons with names at the bottom of the web browser and facebook in the top half of the browser window. When you click on the icon of a friend their profile loads in the upper half. The friend window is resizable to make it easy to find a friend or so you can make it small and out of the way.
Unfortunately it is not really an app when I looked into making an app takes more than I have to give right now. I did use one of the simple developer tools online to dig the face book user id, name, icon, and link-too-profile for all of my friends out of my own face book account. Then set it up in a way I can use at home.
This is how:
http://developers.facebook.com/tools.php?api
I went to the facebook developers page under Tools / API test console I was able to run a couple simple facebook queries on my own facebook account. First a (friends.get) query with output set to JASON format to get the user id of all my friends. Jason format gives you a list of IDs seperated by commas which is what you need for the next step so copy that output and paste it in to notepad or any text editor.
The second query was facebooks getuser.info I pasted in my comma seperated list of user IDs then told it the info I wanted "pic_square,first_name,profile_url" the small picture, first name, and link to that profile. I set the output format this time to XML because I know how to turn that into a useable html web page with a simple xsl style sheet.
I copied the XML out put and put that in a file I called friendinfo.xml
XML is just the out put of data from a database wrapped by tags that show the name of that bit of data in the database.
Here's just the top 2 users of that long file:
<?xml version="1.0" encoding="utf-8"?>etc. etc.
<?xml-stylesheet type="text/xsl" href="usericons.xsl"?>
<users_getInfo_response>
<user>
<uid>2790206</uid>
<pic_square />
<first_name>Karen</first_name>
<profile_url>http://www.facebook.com/profile.php?id=2790206</profile_url>
</user>
<user>
<uid>27903944</uid>
<pic_square>http://profile.ak.facebook.com/v225/1988/42/q2790394_8682.jpg</pic_square>
<first_name>Jennifer</first_name>
<profile_url>http://www.facebook.com/profile.php?id=2790394</profile_url>
</user>
Before I could format it as a web page with the xsl stylesheet I had to modify just 2 lines in the XML output:
One I had to add this link to my xsl stylesheet as the second line:
<?xml-stylesheet type="text/xsl" href="usericons.xsl"?>Then I had to remove all the extra attributes that were in the users_getInfo_response tag. They refered to the facebook api addons junk you would only need for the original query.
Make it just a plain tag like this:
<users_getInfo_response>
This was the XSL code i put in the file. It basically says for each user put first_name, pic_square, and profile_url in a div tag set to 80 by 60w pixels and uses the "float: left" so they will all hold to gether any shape or size browser window. It first sorts the output by first name.
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="users_getInfo_response">
<html><body>
<xsl:for-each select="user">
<xsl:sort select="first_name"/>
<div STYLE="height: 80;width: 60;float: left;font-size: x-small;
font-family: Sans-Serif;">
<xsl:value-of select="first_name"/>
<br /><a href="{profile_url}" target="Facebookmain"><img src="{pic_square}"
alt="{first_name}" /></a></div></xsl:for-each>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Now that the XML was working like a web page of icons that were links to my friends profile pages. I needed keep both the icons and facebook in the same browser window. The easiest way to do that was make frames page. A frames page is an HTML web page that puts more than one web page in one browser window. I set up a small frame on the bottom and linked that with my XML. Then set the rest of the page to http://facebook.com. If you look in the XSL you will see the target="Facebookmain" in the link. Facebookmain was the name I added called the upper frame in my frames html page.
This is all that is in my frames page:
<html>
<frameset rows="*,125px">
<frame src="http://www.facebook.com/" name="Facebookmain" />
<frame src="friendinfo.xml" />
</frameset>
</html>
The three files I made have to stay in the same folder friendinfo.xml, usericons.xsl, friendframetest.html.
Run the HTML page and click through all your friends user profiles.
This could be so much more. This is just the most simple way to browse my friends profiles. It could be a stelar App in fact in the it should be part of facebook but in a cooler form.
3 comments:
Remarkable!
I want that!
Your a genius.
Post a Comment